- Internet
- Marketing
Responsive Webdesign
Beim »Responsive Webdesign« (Abk. RWD »Responsive WebDesign« von eng. »responsive« zu dt. »reagierend, reaktionsfähig«) handelt es sich um ein gestalterisches und technisches Paradigma (= Grundmuster) zur Erstellung von Websites, sodass diese auf Eigenschaften des jeweiligen Endgeräts reagieren können. Dabei werden sowohl das Layout als auch die Inhalte an die Ausgabegrößen der Endgeräte, in erster Linie an Smartphones und Tablets, angepasst.
Diese Anpassungen betreffen nicht nur den Web-Gestaltungsraster, sondern auch die Anordnung und Darstellung einzelner Elemente, wie Navigation, Texte und Bilder. Dabei wird auch die Nutzung unterschiedlicher Eingabemethoden von Maus (klicken, überfahren) oder Touchscreen (tippen, wischen) berücksichtigt. Technisch wird RWD erst durch die neueren Webstandards HTML5, CSS31) (hier vor allem über die »Media Queries«2)) und JavaScript3) möglich.
Ziel einer reaktionsfähigen Website ist, dass die Darstellung so angepasst wird, dass sie sich für die Besucher·innen so übersichtlich und benutzerfreundlich wie möglich präsentiert.

Geschichtliche Entwicklung
Ethan Marcotte verwendete im Mai 2010 den Begriff »Responsive Webdesign« in einem seiner Artikel zu ersten Mal. Im Jahr 2011 griff er den Begriff erneut in seinem Buch »Responsive Webdesign« auf. Bereits im Jahr 2012 bezeichneten verschiedene Branchendienste die neue Form der Onlinedarstellung als eine der wichtigsten Entwicklungen des Jahres und auch das Forbes Magazin rät in einem Artikel zur Verwendung dieser neuen Darstellungsform für Websites.
Vor 2011 existierten Internetseiten für Mobilgeräte meist nur als design- und funktionsreduzierte Versionen einer Desktop-Seite, die meistens unter einer Subdomain (z.B. »mobil.domain.at«) aufgerufen werden konnten. Der Wechsel zu responsivem Design im Rahmen eines »Relaunches« – und somit zum Aufruf unter einer einzigen Internetadresse (Domain) – erfolgt ab dem Jahr 2013 kontinuierlich in fast allen Branchen.
Auch im deutschsprachigen Internet hat sich »Responsive Webdesign«, vor allem im Bereich der Onlineshops und Reiseportale, stark durchgesetzt. In anderen Branchen hingegen (z.B. Börsenportale, Wetter oder Statistiken) ist aufgrund der Art der Inhalte (breite Grafiken, viele Details) eine responsive Darstellung nach wie vor schwierig umzusetzen.
Konzeption und Gestaltung
Die Größe und die Auflösung der Displays auf Desktop-Computern, Laptops, Tablets und Smartphones können erheblich variieren. Websites, die mit einem reaktionsfähigen Layout ausgestattet sind, berücksichtigen diese unterschiedlichen Ausgabegrößen. Für Webdesigner·innen liegt dabei die Herausforderung vor allem in der Konzeption und Gestaltung des Weblayouts, im Gegensatz zu klassischen Ausgabemedien, die eine bestimmte und unveränderbare Größe haben.

In erster Linie müssen die jeweiligen Blockelemente für die Inhalte unterschiedlich behandelt werden: Nutzt das Web-Gestaltungsraster mehrere Spalten, können diese Blöcke flexibel an die jeweilige Ausgabebreite (Viewport) angepasst werden. Bei kleinerer Darstellung, wenn diese Blöcke nicht mehr nebeneinander passen, »bricht« das Layout um und die Inhalte werden untereinander verschoben oder an anderer Stelle positioniert.
Bilder werden nicht mehr für eine bestimmte Position im Layout pixelgenau auf diese eine Größe zugeschnitten, sondern passen sich maximal auf ihr umgebendes Element an, d.h. sie sind ebenfalls responsiv. Grundsätzlich sollten sie jedoch nicht über ihre native Größe skaliert werden.
Texturen für Hintergründe passen sich ebenfalls der jeweiligen Ausgabebreite (Viewport) an und variieren dadurch auch in ihrer Größe, oder sie überfließen beispielsweise versteckt. Hintergründe mit einem Motiv werden bei kleineren Darstellungen auch automatisch weggelassen. Logos werden wie Bilder responsiv angepasst oder bei großem Detaillierungsgrad auch durch ein kleineres Signet ersetzt.
Horizontal angeordnete Navigationselemente brauchen oft viel Platz und werden in kleineren Darstellungen zu einer vertikalen Liste umpositioniert. Diese kann entweder an der jeweiligen Scrollposition eingeblendet werden oder sie ist vorerst unsichtbar und wird erst mit einem Fingertip auf das sogenannte »Hamburger-Menü-Symbol«4) ausgeklappt.
Die Texte der Inhalte dürfen nur so weit skaliert werden, dass die Lesbarkeit auch bei der kleinsten Ausgabegröße (z.B. Smartphone) noch gegeben ist. Eine automatische Anpassung der Schriftgrade für die einzelnen Elemente wie Überschriften und Fließtext erfolgt über die Media Queries mittels CSS-Anweisungen.
Da der Text innerhalb der flexiblen Spalten automatisch umbricht, ist hier eine spezielle Anpassung nicht nötig. Die mikrotypografischen Möglichkeiten Text zu formatieren sind jedenfalls gegenüber der typografischen Gestaltung eines Druckproduktes in einigen Bereichen eingeschränkt oder funktionieren nicht optimal (z.B. die korrekte Silbentrennung bei Blocksatz).
Abgrenzung zu anderen Layouttypen
Umgangssprachlich gilt eine Website bereits als responsiv, wenn sie sogenannte »breakpoints« nutzt, um an deren Stelle beispielsweise die Navigation zu verkleinern, auch wenn sie ansonsten nicht nur responsive, sondern teilweise auch andere Layout-Techniken einsetzt.
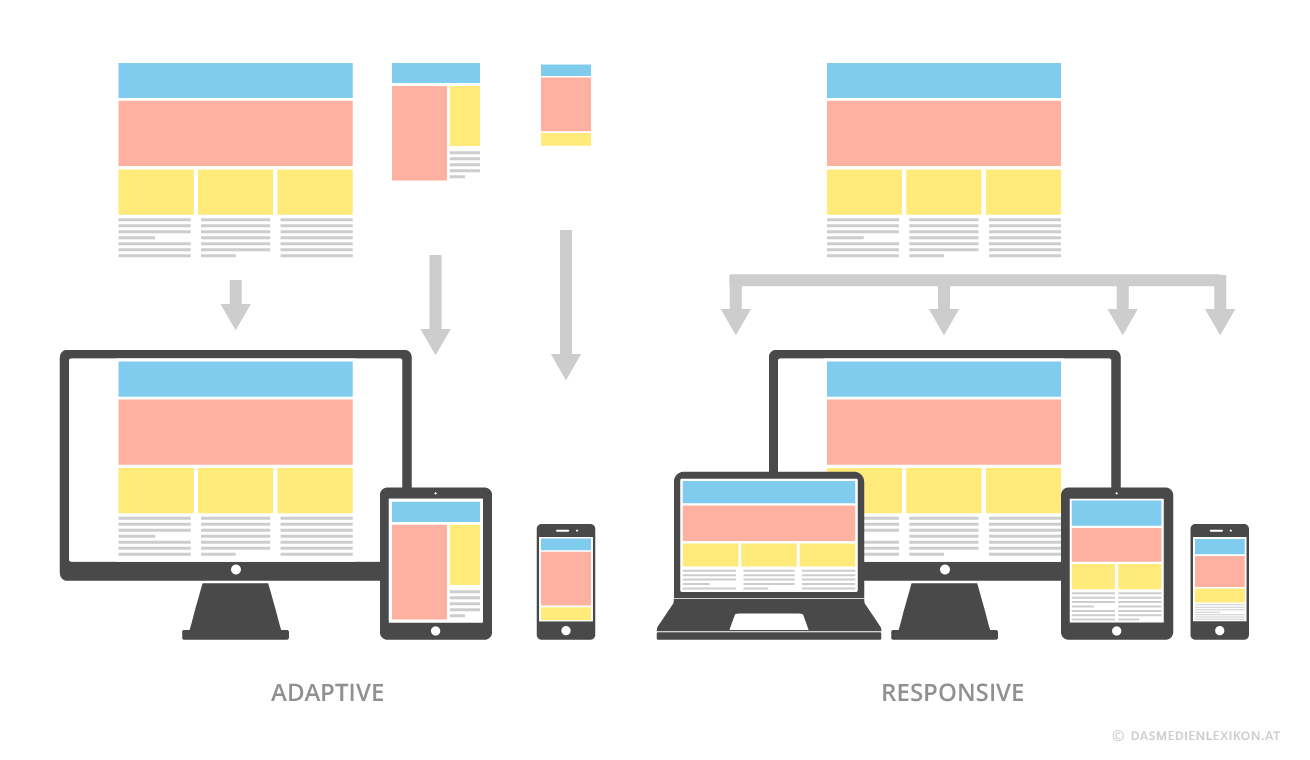
Aus historischer Sicht gilt das Layout für die Desktop-Version als normale Ansicht einer Website. Wird dieser Darstellungsform ein zusätzliches, eigenständiges Layout für mobile Endgeräte hinzugefügt, dann spricht man von »Adaptivem Webdesign« (AWD) bzw. einem adaptiven Layout.
Beim »Responsive Webdesign« (RWD) dagegen wird nur eine einzige Version der Website erstellt. Dabei passen sich das Erscheinungsbild und die Inhalte selbstständig an die unterschiedlichen Ausgabegrößen an.
→ mehr Details dazu und zu anderen Layout-Techniken siehe Weblayout.

Technik
Eine wesentliche Voraussetzung, damit responsives Webdesign funktioniert, sind die sogenannten Media Queries (zu dt. »Medienabfragen«). Dabei handelt es sich um ein CSS-Konzept (seit Version 3), das in Abhängigkeit von bestimmten Eigenschaften des Ausgabemediums unterschiedliche Darstellungen und eine jeweils andere Aufbereitung der Inhalte erlaubt. So können dafür beispielsweise folgende Eigenschaften als Kriterien herangezogen werden:
- Breite und Höhe des Browserfensters
- Displaygröße des Ausgabegerätes
- Bildschirmauflösung
- Orientierung (Hoch- oder Querformat)
- Eingabemöglichkeiten (Tastatur, Maus, Fingergeste, Sprache)
Definitionen
Über das Meta-Element5) »viewport« im Kopfbereich einer HTML-Seite wird normalerweise die Skalierung einer Webseite bei der Anzeige auf mobilen Geräten (z.B. Smartphones) gesteuert, wenn sich deren Layout nicht automatisch anpasst.
Wird eine Website jedoch über ein responsives Weblayout für mobile Geräte optimiert, so muss über die »viewport«-Anweisung dafür gesorgt werden, dass keine zusätzliche Skalierung mehr stattfindet, da diese ja durch das responsive Verhalten vorgenommen wird.
Mit dem Attribut »initial-scale=1« wird im Grunde dem Webbrowser mitgeteilt, dass die Webseite beim Aufruf zunächst nicht skaliert werden soll. Mit »width=device-width« wird angegeben, dass sich die Breite des Weblayouts an der Breite des Ausgabegeräts orientieren soll.
Angabe des Meta-Elements »viewport« in HTML
<head> |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
</head> |
Angabe des Meta-Elements »viewport« in CSS
| @viewport { |
| width: device-width; |
| zoom: 1; |
| } |
Die einzelnen CSS-Stile der jeweiligen Media Queries können entweder in separaten CSS-Dateien definiert, im Kopfbereich der HTML-Datei geladen, und mit dem Attribut »media« für die jeweilige Ausgabegröße aktiviert werden.
Alternativ – und häufig verwendet – können die CSS-Stile für alle Media Queries innerhalb nur einer CSS-Datei definiert und über das @media-Attribut für die jeweilige Ausgabegröße eingebettet werden.
Über Media Queries können CSS-Stile auch unterschiedlichen Medientypen zugewiesen werden. Dafür sind folgende Schlüsselwörter für die unterschiedlichen Ausgaberäte zu verwenden:
- Alle Medientypen: all
- Bildschirm: screen
- Projektor: projection
- Drucker: print
- Handheld: handheld
- Fernseher: tv
- Sprachbrowser: aural
- Geräte mit Braillezeile: braille
- Brailledrucker: embossed
- Nichtgrafische Ausgabemedien: tty
Beispiel für Media Queries in HTML
<head> |
<link rel="stylesheet" type="text/css" href="css/smartphones.css" media="screen and (max-device-width: 480px)" /> |
<link rel="stylesheet" type="text/css" href="css/alle.css" media="all" /> |
</head> |
In diesem Beispiel wird das Stylesheet smartphones.css mit den entsprechenden CSS-Stilen nur dann geladen, wenn die maximale Bildschirmbreite des Ausgabegerätes 480 Pixel nicht überschreitet. Geräte mit einer größeren Bildschirmbreite bleiben davon unberührt. Die hier zusätzlich angeführte Kombination mit dem Medientyp »screen« – mittels einer "and-Verknüpfung" – würde bedeuten, dass diese CSS-Stile nur für den Bildschirm gültig sind.
Andere Ausgabegeräte bekommen die Website in voller Größe angezeigt, da für sie die Festlegungen aus dem Stylesheet alle.css anwendet werden. Der hier angegebene Medientyp »all« bedeutet, dass diese CSS-Stile noch dazu für alle Ausgabegeräte gültig sind.
Bei Verwendung von Media Queries in HTML ist zu beachten, dass die Webbrowser grundsätzlich alle verknüpften CSS-Dateien herunterladen, auch wenn diese nicht den angegebenen Bedingungen entsprechen (Ladezeit!).
Beispiel für Media Queries in CSS
| div { |
| display:inline-block; |
| width: 33%; |
| } |
| @media(max-device-width: 480px){ |
| div { |
| display:inline-block; |
| width: 100%; |
| } |
Bei der Einbettung der Media Queries innerhalb einer CSS-Datei werden die jeweiligen Regeln vom Webbrowser nur dann in Betracht gezogen, wenn die definierten Bedingungen erfüllt sind.
Responsive Websites werden häufig mit CSS-Frameworks (z.B. Bootstrap) umgesetzt, welche viele zusätzliche Funktionen und vordefinierte CSS-Stile für variierende Ausgabegrößen mitliefern.
Breakpoints
Bei der Ausführung einer Website im responsiven Design kommen der Platzierung der sogenannten »breakpoints« eine entscheidende Bedeutung zu. Das sind jene Punkte, ab denen sich das Layout und die Inhalte einer Webseite merklich anders darstellen bzw. umbrechen. So kann beispielsweise mittels CSS-Anweisungen erreicht werden, dass ein dreispaltiges Weblayout ab einer bestimmten kleineren Ausgabegröße nur mehr zwei- oder einspaltig dargestellt wird.
Die Frage, die sich dabei für die Webentwickler·innen stellt ist, ab welchen Ausgabebreiten der Umbruch gesetzt werden soll. Für die Ermittlung der optimalen »breakpoints« gibt es verschiedenste Herangehensweisen. Dazu zählen vor allem folgende Möglichkeiten:
- Breakpoints anhand der Standardbreiten der Ausgabegeräte setzen
- Breakpoints anhand eines Rasters (CSS-Grid) setzen
- Breakpoints nach den Inhalten ausrichten
Darüber hinaus gibt es sicherlich weitere Möglichkeiten, aber kein einheitliches Schema, woran man sich orientieren kann, da jeder Internetauftritt individuell ist. Schlussendlich sollte die Darstellung für alle Ausgabegeräte optimiert und die Website intuitiv und einfach zu bedienen sein.
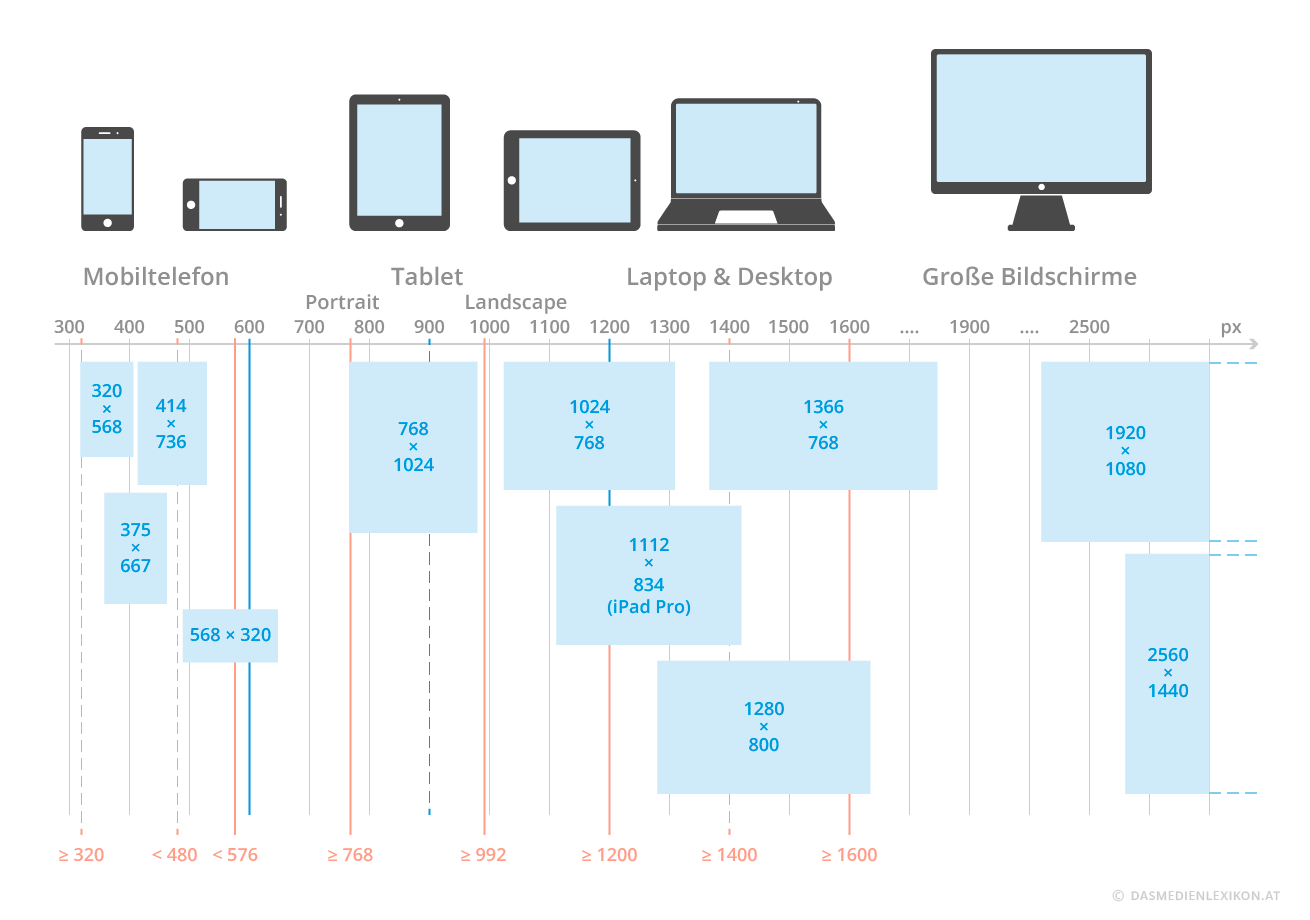
Breakpoints über Standardbreiten: Die Festlegung der Breakpoints über die Standardbreiten der Ausgabegeräte ist eine häufig angewandte Methode. Dabei haben sich folgende Breiten (in Pixel) als Grenzen für die Breakpoints etabliert bzw. werden diese auch von den führenden Herstellern von CSS-Frameworks (z.B. Bootstrap) berücksichtigt.
| Breite (px) | CSS-Klasse | Ausgabegerät |
|---|---|---|
| ≥ 320 | – | Smartphone |
| < 480 | – | Smartphone |
| < 576 | x-small | Smartphone, Smartphone (landscape) |
| ≥ 576 | small | Smartphone (landscape), Mini-Tablet (portrait) |
| ≥ 768 | medium | Tablet (portrait) |
| ≥ 992 | large | Tablet (landscape), Netbooks |
| ≥ 1200 | x-large | Laptop, Desktop Computer |
| ≥ 1400 | xx-large | Größere Bildschirme |
| ≥ 1600 | – | Große Bildschirme |

Der Nachteil dieser Methode liegt in der Vielzahl von Geräten mit unterschiedlichen Displaybreiten, die es derzeit schon am Markt gibt und laufend durch neue Modelle ergänzt werden. Dadurch ist es nicht möglich, immer alle Ausgabegrößen optimal abzudecken. Was bei dem einen Gerät gut aussieht, kann auf einem anderen Gerät ganz anders dargestellt werden.
Breakpoints über Raster: Die Inhalte von Websites nach einem Raster (CSS-Grid) aufzuteilen und die Breakpoints anhand dieses Rasters zu erstellen, ist eine weitere Methode. So könnte man beispielsweise das Layout in ein Raster mit vier Spalten aufteilen und für jede Spalte eine Breite von 320 Pixel festlegen. Dadurch ergeben sich die Breakpoints bei 320px, 640px, 960px und 1280px.
Der Nachteil dieser Methode ist, dass sich nicht jede Website sinnvoll in ein individuelles vordefiniertes Raster aufteilen lässt. Entscheidet man sich trotzdem dafür, bedeutet das weiteren Aufwand, da man möglicherweise die Inhalte vorher an das Raster anpassen muss.
Breakpoints nach Inhalten: Eine sehr einfache Möglichkeit, um eine sinnvolle Platzierung der Breakpoints herauszufinden, ist das Umbruchverhalten der Inhalte zu beobachten, während man das Browserfenster in seiner Größe verändert. Beginnt die Darstellung der Inhalte ab einer gewissen Position nicht mehr »stimmig« auszusehen bzw. das Layout nicht mehr zu den Inhalten zu passen, setzt man an dieser Stelle einen Breakpoint usw. Diese Methode wird auch »content-first« genannt.
Der Nachteil dieser Methode ist, dass man vor der Bestimmung der Breakpoints bereits ein grobes Weblayout erstellt bzw. programmiert haben muss, das entsprechend auf die Größenänderungen des Browserfensters reagieren kann.
Fazit
Mobile internetfähige Ausgabegeräte (v.a. Smartphones) liegen bei der Betrachtung von Websites statistisch heute bereits vor Laptops und Desktop-Computern (siehe auch Ausgabegrößen). Responsive Webdesign (RWD) scheint derzeit für die meisten Internetauftritte die beste Lösung zu sein, um dieser Zielgruppe einen optimalen Zugang zu den Seiten und eine relativ hohe Benutzerfreundlichkeit (Usability) zu gewährleisten.
Eine gute responsive Website bewährt sich jedoch nur dann, wenn für Smartphones nicht die gleiche Datenmenge (z.B. Bilder, Videos und Code) geladen werden muss und wenn man sich überlegt, ob bestimmte Inhalte am Smartphone gar nicht oder nur in verkürzter Form geladen werden.
Die Realität zeigt auch, dass ein Internetauftritt im Responsive Webdesign mittlerweile zu den wichtigen Erfolgsfaktoren eines Unternehmens gehört. Dank responsiver Gestaltungselemente und Inhalte wird auch das »Content Marketing« erfolgreicher. Eine responsive Website führt unter anderem zu …
- einer besseren Konversionsrate
- einer geringeren Absprungrate
- mehr Reichweite und Bekanntheit
- einer besseren Reihung in den Suchmaschinen (z.B. Google®)
Pro
Responsive Websites sind oft die erste Wahl, obwohl sie nicht für jeden Anwendungsfall geeignet sind. Anwendungen, wo beispielsweise Produkte (z.B. Flüge, Autos etc.) verglichen werden, können besser mit einer eigenen mobilen Applikation (App) umgesetzt werden. Diese muss zwar für verschiedene Betriebssysteme programmiert werden (das ist meist teurer), führt aber zu mehr Verkaufserfolg.
Repräsentative Firmenauftritte oder Blogs eigenen sich meist besser dazu, responsiv gestaltet zu werden. Es ist für diese Art von Inhalten die derzeit sinnvollste Lösung. Die Besucher·innen bekommen dadurch – unabhängig von ihren Bildschirmen – eine optimale Darstellung der Inhalte. Das sorgt in der Regel für eine höhere Konversionsrate und somit für eine Steigerung der Neukundengewinnung über die Website.
Zusätzlich minimiert man durch responsive Inhalte auch kritische Besucher·innen, die vielleicht durch ein unpassendes Design oder einer schlechten Lesbarkeit wieder abspringen. Genau das Gegenteil ist der Fall und die Besucher·innen können die Inhalte auch besser in sozialen Medien teilen. Das macht auch deren Freunde, Bekannten oder Geschäftspartner auf die Website aufmerksam.
Nicht zuletzt führt Responsive Webdesign zu einer besseren Platzierung in den Suchmaschinen. Allen voran empfiehlt Google®, dass die Zusammenfassung der Inhalte für alle Ausgabegrößen unter einer URL stattfinden soll. Diese Empfehlung ist allerdings in Fachkreisen höchst umstritten.
[…] Websites mit Responsive Webdesign: Bei diesen Websites werden für alle Geräte dieselben URLs verwendet. Unter jeder URL wird dabei derselbe HTML-Code an alle Geräte gesendet und die Seitendarstellung auf den verschiedenen Geräten wird allein über CSS geändert. Google empfiehlt diese Konfiguration. […]
Quelle: Google Developer: Empfehlungen im Detail, vom 29.04.2013
Contra
Das Konzept für eine responsive Website hat aber auch Nachteile. So müssen gestalterische Elemente – wie beispielsweise große animierte Header-Elemente – in der Smartphone-Ansicht weggelassen werden, weil diese nicht mehr optimal bzw. nicht mehr sinnvoll dargestellt werden können.
Fließtexte müssen kurzgehalten oder in mehrere Textblöcke aufgeteilt werden, um beim Scrollen auf einem Smartphone eine benutzerfreundliche Darstellung (Usability) zu ermöglichen.
Durch die teils mehrfachen CSS-Anweisungen für alle Breakpoints und Inhalte, die zwar vorab geladen werden, aber dann in kleineren Darstellungen vielleicht gar nicht angezeigt werden, und durch den erhöhten Bedarf an JavaScript-Funktionen entstehen höhere Ladezeiten der einzelnen Seiten. Fernab von Städten haben die Benutzer·innen mobiler Geräte aber oft kein schnelles Internet. Daher muss bei der Konzeption und Umsetzung einer responsiven Website immer der Blick auf die Gesamtperformance des Internetauftritts gerichtet werden. Schnelle Ladezeiten sind nicht nur benutzerfreundlich, sie sind auch für die Reihung bei den Suchmaschinen wichtig.
Bei umfangreicheren Seiten oder speziellen Anforderungen (z.B. Buchungsmasken oder Shop-Lösungen etc.) erhöht sich der Aufwand für Designer·innen und Webentwickler·innen erheblich. Daraus resultieren höhere Kosten für die Auftraggeber·innen als für die Erstellung einer reinen Desktop-Version bzw. einer adaptiven Website.
Die Testphase bis zur Freigabe einer responsiven Website gestaltet sich viel umfangreicher, da ein kontinuierlicher Umbruch des Layouts und der Inhalte sowie deren optimale Darstellung an etlichen Ausgabegeräten getestet werden muss.
Andere Meinungen
Viele der oben angeführten Gründe, die eventuell gegen Responsive Webdesign (RWD) sprechen, lassen sich mit gewissenhafter Konzeption und guter Programmierung relativieren. So kann beispielsweise auch eine responsive Gestaltung den Anforderungen an die Ladezeiten standhalten oder eine passable mobile Ansicht erreicht werden, wenn sie richtig umgesetzt wird.
Trotzdem gibt es in der Branche – gerade im Hinblick auf Umbruchverhalten und Darstellung der Inhalte – unterschiedliche Meinungen, die zum Teil auch heftig geführt werden (Stichwort: »Warum responsive Design Schrott ist!«6)). Genauso ist eine weitere Abhängigkeit von einem einzelnen Großkonzern zu hinterfragen.
Medienfachleute sollten aufgrund ihres Fachwissens abwägen, beraten, Lösungen finden und dann das beste Konzept zur Umsetzung eines Internetauftritts präsentieren. Letztendlich entscheidet aber der Kunde selbst, was er bekommen will und welche Vor- und Nachteile damit einhergehen.
HTML: Die HyperText Markup Language (kurz »HTML«, zu dt. »Hypertext-Auszeichnungssprache«) ist eine textbasierte Auszeichnungssprache zur Strukturierung elektronischer Inhalte wie Texte mit Hyperlinks, Bildern und anderen Elementen. HTML-Dokumente sind die Grundlage des World Wide Web und können von Webbrowsern dargestellt werden.
PIXEL: Ein Pixel (auch »Bildpunkt, Bildzelle oder Bildelement«) ist die kleinste Einheit einer digitalen Rastergrafik oder das Flächenelement bei einem Bildsensor bzw. TFT-Bildschirm und dient zur Erfassung oder Darstellung eines bestimmten Farbwerts. Das Wort »Pixel« setzt sich aus den Abkürzungen der englischen Wörter »picture« (ugs. verkürzt auf »pix«) und »element« zusammen und wird oft mit »px« abgekürzt.
URL: Ein Uniform Resource Locator (Abk. URL, zu dt. »einheitlicher Ressourcenzeiger«) identifiziert und lokalisiert eine Ressource, beispielsweise eine Website, über die zu verwendende Zugriffsmethode (z.B. das verwendete Netzwerkprotokoll wie HTTPS oder FTP) und den Ort (eng. »location«) in Computernetzwerken. Im allgemeinen Sprachgebrauch wird eine URL auch als Internetadresse oder Webadresse bezeichnet.
Texte: Eigeninterpretationen des Autors, sowie auszugsweise aus typolexikon.de, Wikipedia und dem Schulbuch »Medien verstehen – gestalten – produzieren«, vereinfacht formuliert und für Berufsschüler·innen aufbereitet.
Grafiken: © Christian Jungmeier