- Typografie
- Drucktechnik
- Internet
- Publishing
Digitale Schriftmodifikation
Unter digitaler Schriftmodifikation verstehen wir die Veränderung der Zeichen eines digitalen Fonts mit Werkzeugen bzw. Funktionen eines Softwareprogramms, welche unter den herkömmlichen analogen Schriftsatzarten nicht möglich wären. Dabei zählen die Umwandlung in einen nicht vor-handenen Schriftschnitt und die nichtproportionale Skalierung der Schrift zu den gravierendsten Satzfehlern.
Alle Softwareprogramme, die Funktionen zur Bearbeitung von Text anbieten, vor allem aber Textverarbeitungsprogramme (z.B. Word von Microsoft®), aber auch professionelle Layout- und Satzprogramme (z.B. InDesign von Adobe®) besitzen diese sogenannten »Textbearbeitungsfunktionen« zur digitalen Schriftmodifikation. Sie sind sehr einfach und schnell – meist über entsprechende Icons oder Eingabefelder – anwendbar. Zu solchen Funktionen zählen vor allem …
- Fett – zur Umwandlung der Zeichen in einen fetten Schriftschnitt
- Kursiv – zur Umwandlung der Zeichen in einen kursiven Schriftschnitt
- Unterstreichen – zur typografisch falschen Unterstreichung von Zeichen
- Durchstreichen – zur Durchstreichung von Zeichen
- Kapitälchen – zur typografisch falschen Umwandlung von Zeichen in eine Kapitalschrift
- Skalierung – zur ungleichen vertikalen oder horizontalen Skalierung von Zeichen
- Negativer Zeilendurchschuss – zur Überlappung von Textzeilen
Einige dieser Funktionen, wie beispielsweise »Fett«, »Kursiv« oder »Kapitälchen«, stellen bei der Verwendung in herkömmlichen Text- oder Officeprogrammen oft kein Problem dar, vor allem weil die meisten Anwender in der Regel entweder keine Kenntnisse über eine typografisch korrekte Satzarbeit verfügen und andererseits der typografische Anspruch an eine normale Bürokorrespondenz, eine Datentabelle oder eine Bildschirmpräsentation meist einen geringeren Stellenwert darstellt.
Bei den Funktionen »Unterstreichen« oder »Skalierung« ist die Anwendung jedoch auch in der Bürokommunikation problematisch, da die typografisch falschen Ergebnisse eben viel auffälliger sind. Alle digitalen Schriftmodifikationen gelten übrigens als grobe Schriftsatzfehler!
Im professionellen Desktop Publishing sind diese Funktionen jedenfalls generell zu vermeiden und stattdessen die richtigen Satzhilfsmittel anzuwenden. Dazu zählen die Verwendung der entsprechenden Schriftschnitte, ein typgrafisch korrektes Unterstreichen mit Aussparrung der Unterlängen oder die richtige Anwendung des Schrifgrades, der Schriftlaufweite oder des Schriftstils zur Einpassung von Texten.
Typografisch korrekt vs. digitale Modifikation
Vor allem Schriftfamilien oder Schriftsippen verfügen in der Regel über viele unterschiedliche Schriftschnitte, die von dem/der Schriftgestalter·in harmonisch aufeinander abgestimmt sind. Dabei unterliegen beispielsweise »Fett«, »Kursiv« oder »Kapitälchen« eigenen Gestaltungsanforderungen an die Typometrie eines Zeichens, die durch eine digitale Funktion keineswegs reproduziert werden können, da diese Anforderungen bei jeder Schriftart unterschiedlich sind. So neigt beispielweise die Funktion »Kursiv« die bestehende Zeichenform nur um einen bestimmten, voreingestellten Winkel und nimmt dabei aber beispielsweise keine Rücksicht, ob etwa Veränderungen in der Linienführung oder im Aussehen einzelner Zeichen einer Schrift optisch besser und harmonischer aussehen würden, als bei einer anderen Schrift.
Generell gilt: Die digitale Schriftmodifikation verändert Zeichen nur um voreingestellte Werte des Softwareprogramms, unabhängig um welche Schrift es sich handelt. So wäre es beispielsweise möglich, eine in ihrem Aussehen bereits geneigte Schreibschrift zusätzlich mit der Funktion »Kursiv« schräg zu stellen – was eigentlich völlig widersinnig ist!
Schriftschnitte
Für eine typografisch korrekte Satzarbeit sollte man daher nur Schriften wählen, die auch aus mehreren Schriftschnitten bestehen. Wenn diese nicht vorhanden sind, sollte man keinesfalls auf eine digitale Schriftmodifikation zurückgreifen, sondern eine andere Schrift wählen, die den Anforderungen entspricht.
Schriftstärken, die durch eine digitale Schriftmodifikation per Anwendersoftware erzeugt werden, gelten als wenig ästhetisch. In manchen Fällen weichen diese generierten Schriftstärken (»Falsche Fette«) in ihrer Typometrie extrem von der des Originalschnitts (»Echte Fette«) ab.

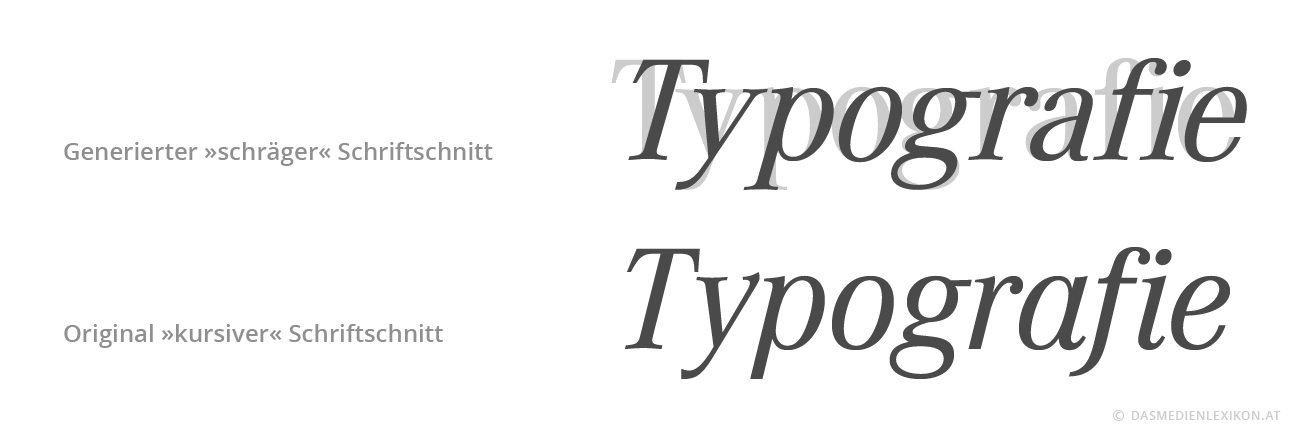
Abgesehen von einer suboptimalen Ästhetik sind generierte Schriftlagen immer schlechter lesbar als originale kursive Schriftschnitte. Dies gilt insbesondere für Schriften mit Serifen (Antiqua, serif). Ein »echter« kursiver Schriftschnitt ist deshalb immer ein Qualitätsmerkmal einer Schriftfamilie und in der Verwendung vorzuziehen.

Wenn keine echten Kapitälchen in einer Schriftart als eigener Schriftschnitt vorhanden sind, können durch die digitale Schriftmodifikation falsche Kapitälchen durch Skalierung von Versalien erzeugt werden. Diese modifizierten Zeichen fallen dann aber entweder zu groß oder zu klein aus. Außerdem haben durch die Skalierung die Großbuchstaben und die falschen Kapitälchen unterschiedliche, nicht harmonische Strichstärken. Sie sind nicht so ausgewogen wie echte Kapitälchen und dadurch wirkt das Schriftbild »ausgedünnt«.

Unterstreichen
Das Unterstreichen gehört in der Typografie zu den Formen der Schriftauszeichnung. Alle Autor·innen, die sich mit moderner Typografie befassen, sind sich darin einig, dass Unterstreichen generell vermieden werden sollte, da …
- Zeichen mit Unterlängen die Unterstrichlinie kreuzen oder berühren,
- beim Unterstreichen ganzer Textzeilen der unerwünschte Charakter eines Linienpapiers entsteht, und dadurch möglicherweise der Fokus nicht mehr auf die Schriftauszeichnung, sondern auf das entstandene Linienraster der Textzeilen gelenkt wird,
- der unterstrichene Text für einen Weblink gehalten werden könnte.
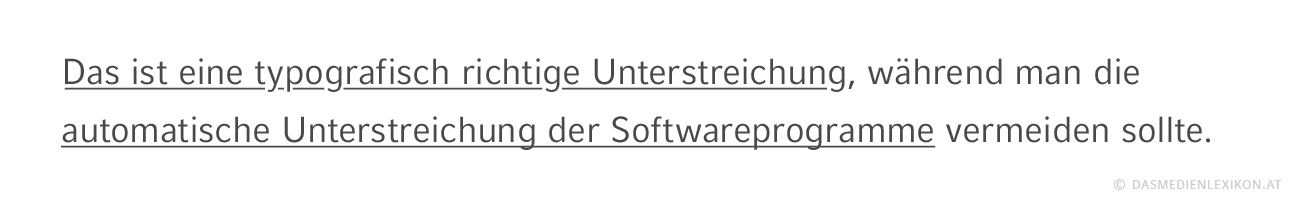
Für eine typografisch ansprechende Satzarbeit herrscht jedoch keine Einigkeit darüber, wie ein korrektes Unterstreichen umgesetzt werden soll. Insbesondere ob Zeichen mit Unterlängen nun ausgespart werden sollen oder ob die Unterstrichlinie generell so tief gesetzt werden soll, dass sie unterhalb der Zeichen mit Unterlängen liegt, ist Gegenstand von Diskussionen in diversen Internetforen.
Ein Unterstreichen über die digitale Schriftmodifikation ist jedenfalls sowohl im Office-Bereich als auch im professionellen Desktop Publishing zu vermeiden und dafür entweder eine andere Formatierungsoption zu wählen oder eben aufwändig typografisch korrekt zu unterstreichen.

Ungleiche Skalierung
Eine ungleiche vertikale oder horizontale Skalierung ist gleichermaßen für Bilder, Grafiken, Logos und Schriften im professionellen Schriftsatz unzulässig!
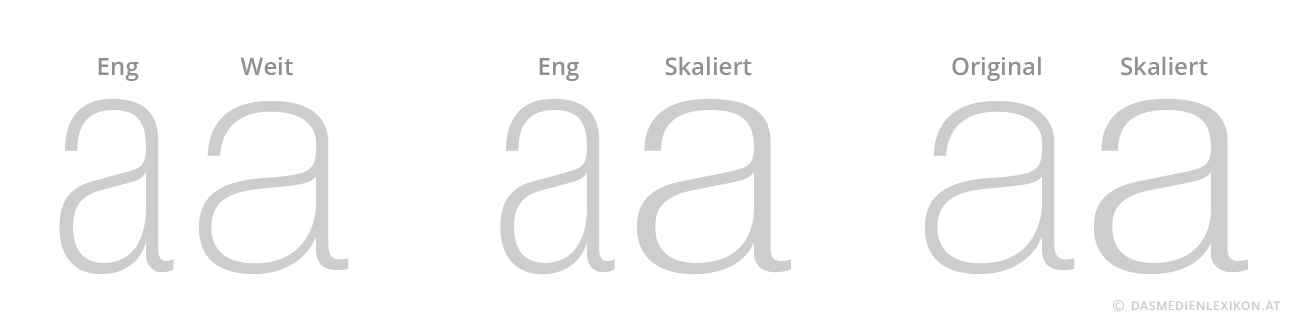
Selbst im Office-Bereich ist diese Form der digitalen Modifikation äußerst problematisch, da die unschönen Ergebnisse zu offensichtlich sind. Trotzdem wird immer wieder versucht, Schriften beispielsweise durch eine horizontale Skalierung an eine bestimmte Breite anzupassen, als dafür einen engeren oder weiteren Schriftschnitt einzusetzen.
Warum sollte man eigentlich Schriften nicht ungleich skalieren?
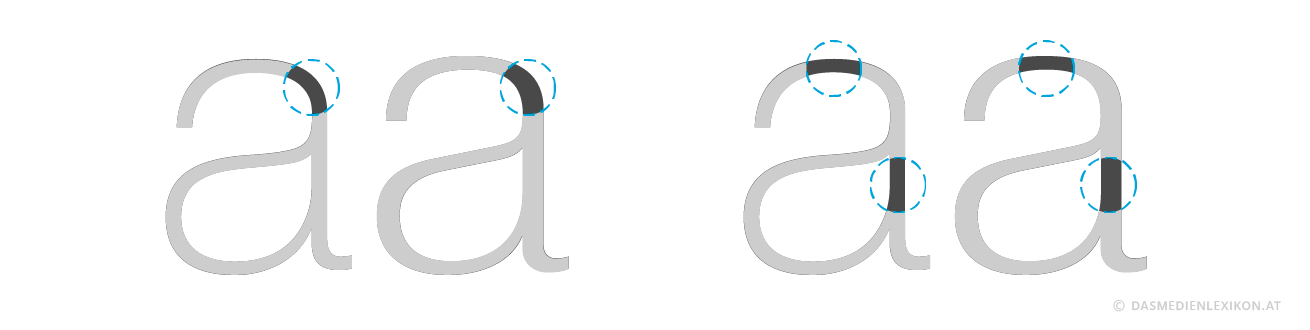
1. Das Aussehen bzw. die Linienführung der Buchstaben von digitalen Schriften ist den ursprünglichen Schreibwerkzeugen nachempfunden.

2. Buchstaben können – je nach Schriftschnitt – entweder eng oder breit laufen. Beides kann aber nicht über eine Skalierung erreicht werden.

3. Skalierte Schriften erscheinen künstlich und besitzen eine schlechte Lesbarkeit.

4. Daher: Verwende nur Originalschriftschnitte oder variable Fonts!
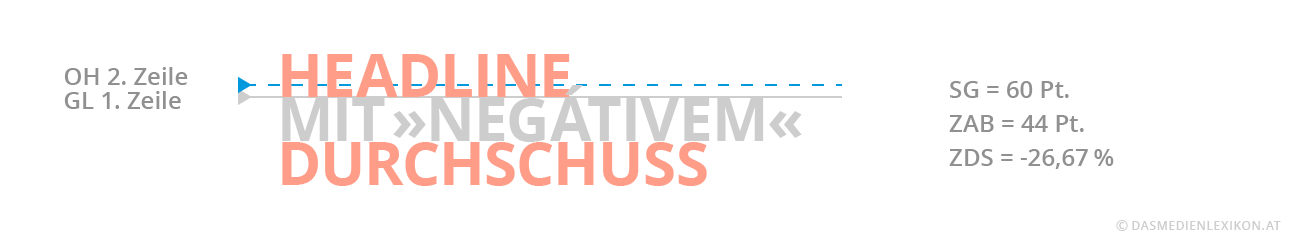
Negativer Zeilendurchschuss
Im heutigen Desktop Publishing ist die Manipulation bzw. die Anwendung des Zeilendurchschusses und damit des Zeilenabstandes viel einfacher geworden. Das birgt aber auch die Gefahr von nicht sach- und fachrichtiger Anwendung, denn so ist es im modernen Computersatz möglich, z.B. auch einen »negativen« Zeilendurchschuss anzuwenden. Das war früher absolut nicht möglich, da die Zeilenhöhe ja durch die Kegelhöhe der einzelnen Lettern begrenzt war (kompress gesetzter Text). Heute ist diese digitale Schriftmodifikation – für bewusst gewünschte optische Effekte bei der Gestaltung mit Schrift – bis zu einem gewissen Grad durchaus zulässig.

Texte: Eigeninterpretationen des Autors, sowie auszugsweise aus typolexikon.de, Wikipedia und dem Schulbuch »Medien verstehen – gestalten – produzieren«, vereinfacht formuliert und für Berufsschüler·innen aufbereitet.
Grafiken: © Christian Jungmeier
